Note : cet article est une version mise à jour et améliorée d’un billet écrit en mai 2020 sur mon blog. Je pense qu’un update se justifiait pour plusieurs raisons :
- J’ai eu pas mal de retours à son sujet.
- J’ai travaillé sur un certain nombre d’implémentations e-commerce depuis, et j’ai eu l’occasion d’améliorer un peu la méthode.
- Google Analytics 4 est en train de devenir un truc, et c’est une bonne occasion de prendre encore un peu plus de recul sur le sujet.
- Mon blog n’est pas mort. Son activité est juste un peu en déclin. Depuis, genre. Un an. Parce que j’ai d’autres trucs à faire.
Aujourd’hui, j’ai le plaisir et l’honneur de m’attaquer (une deuxième fois) à un gros morceau, sur lequel on m’a demandé pleeeeein de fois de documenter la façon dont je travaille : comment utiliser au maximum Google Tag Manager pour mettre en place une belle implémentation Ecommerce, cette brique puissante mais tant redoutée de Google Analytics (Enhanced Ecommerce pour GA3, Ecommerce tout court pour GA4). Tenez, pas plus tard que la semaine dernière, ma boulangère me faisait encore remarquer qu’elle ne comprenait pas comment était constitué l’objet » Products » dans le push au data layer, et quel était le lien avec le product name dans les segments custom. Depuis, elle a abandonné la boulangerie, et monté un SaaS de dataviz de pipeline de déploiement CircleCI, basé sur Rust et GraphQL (et sa boulangerie a été reprise par un ex consultant Jquery). Comme quoi, tout mène à tout.
Cela fait un bon moment que je pratique l’Enhanced Ecommerce (que l’on va désormais appeler EEC, ça va, on est entre nous) dans Google Analytics, et, en particulier, que je suis en charge de mettre en place / maintenir les implémentations liées. Et on ne va pas se mentir, j’ai vu pas mal de cas de sites e-commerce où le sujet du tagging (de son évolution, de sa fiabilité…) était sensible. Genre, très sensible. Un jour, j’ai même vu un dev recevoir un colis avec une tête de cheval décapité à l’intérieur et un mot écrit à l’encre rouge » JE TE RETROUVERAI, TOI QUI NE SAIS PAS IMPLÉMENTER UN ADD TO CART « .
Puisque me plaindre fait quasiment partie de ma fiche de poste, je vais dans un premier temps tenter d’expliquer pourquoi ces implémentations sont autant une source de douleur, puis je proposerai une solution éprouvée afin de rendre tout ça plus zen et cordial.
Prenez un bon thé / café, on va passer un bon moment ensemble.
Pourquoi les implémentations Enhanced Ecommerce sont souvent ratées
Commençons par le commencement : EEC est une feature qui a été ajoutée sur le tard dans GA et sort a différents égards du modèle antique sessions / pages vues / events…
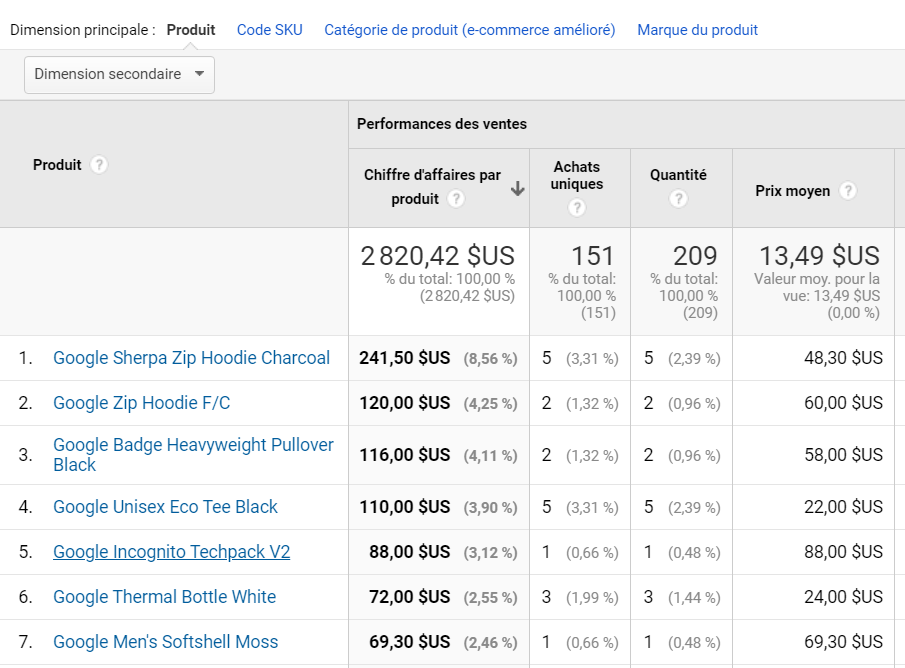
Je ne vais pas égrener tout ce qu’il permet de mesurer, mais le catalogue est plutôt éloquent : on peut en effet tracker tout ce qui touche aux actions faites sur des produits, de l’impression à l’achat, en passant par le clic sur une promo et l’ajout panier. Même du côté du reporting à proprement parler, l’EEC met à dispo non seulement des rapports avec des metrics / dimensions propres aux produits…

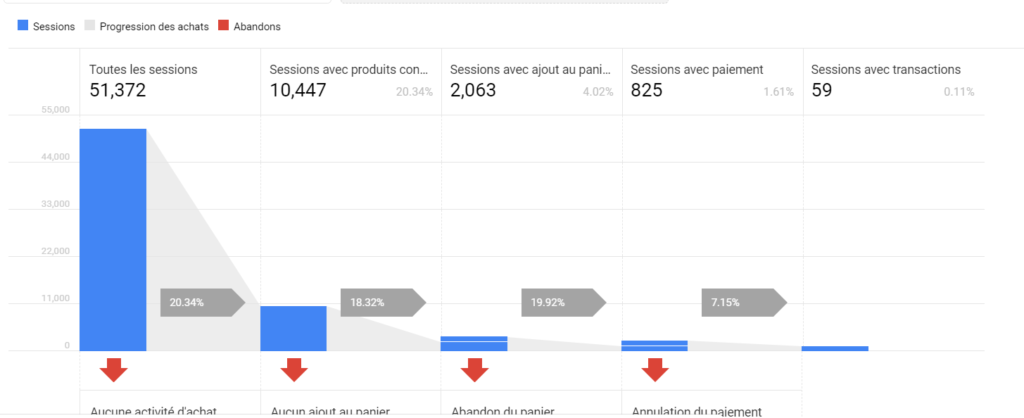
… mais aussi et surtout ces délicieux rapports d’analyse des étapes du panier bien plus évolués que les tunnels de base tous claqués de jadis :

Cela nous amène donc à notre premier problème avec beaucoup d’implémentations : on démarre un setup EEC, et on essaie de mesurer toute la gamme de ce qui est possible, de l’affichage du push de promo dans le footer de la page des CGU, jusqu’à la transaction. Problème : le client ne le sait souvent pas, mais il n’est en général pas prêt à digérer autant de data pour prendre des décisions intelligentes. D’autant plus que même avec un niveau correct sur GA, faire de l’analyse sur EEC demande un bon paquet de connaissances supplémentaires par rapport à un niveau » de base « . Connaissances sur lesquelles je ne reviendrai d’ailleurs pas ici, il y a déjà plein de très bons guides sur les Internets.
Peu importe si c’est l’agence / consultant ou le client qui a été trop gourmand, il n’y a en général pas d’estimation qui est correctement faite du travail que ça va demander, et il est toujours frustrant pour le client de mettre 6 mois à voir apparaître ses transactions dans GA, alors même que le retard est dû au tracking du clic sur le bouton add to cart dans la nav mobile, qui doit passer dans la même release. Ce qui nous amène à notre second point.
Du sujet épineux du couplage GA/GTM
Bah oui, après tout, on a déjà GTM, non ? GTM, ça permet d’avoir une relative flexibilité par rapport aux devs? L’implé EEC, elle va passer comme une lettre à la Poste, n’est-ce pas ? Hein? HEIN?
Prenons un exemple hors e-commerce pour aborder le sujet avec un peu de recul : imaginons que mon site comporte différents formulaires, dont la validation se fait en AJAX ou autre composant React (sans rechargement de page, donc). Techniquement, au moment de la soumission dudit formulaire, une réponse d’une API quelconque est reçue, et si cette réponse est positive, une div contenant quelque chose comme » OK merci nous reviendrons vers vous dans les plus brefs délais, Xoxo » est affichée.
Pour rentrer ça tranquillement dans GTM, puis donc GA, je vais donc simplement demander à mon dev d’intégrer à son JS d’affichage du message de validation quelque chose comme ceci :
dataLayer.push({
'event' : 'formValid',
'formTitle' : 'réclamation',
'formProduct' : 'Chaussures pointure 42'
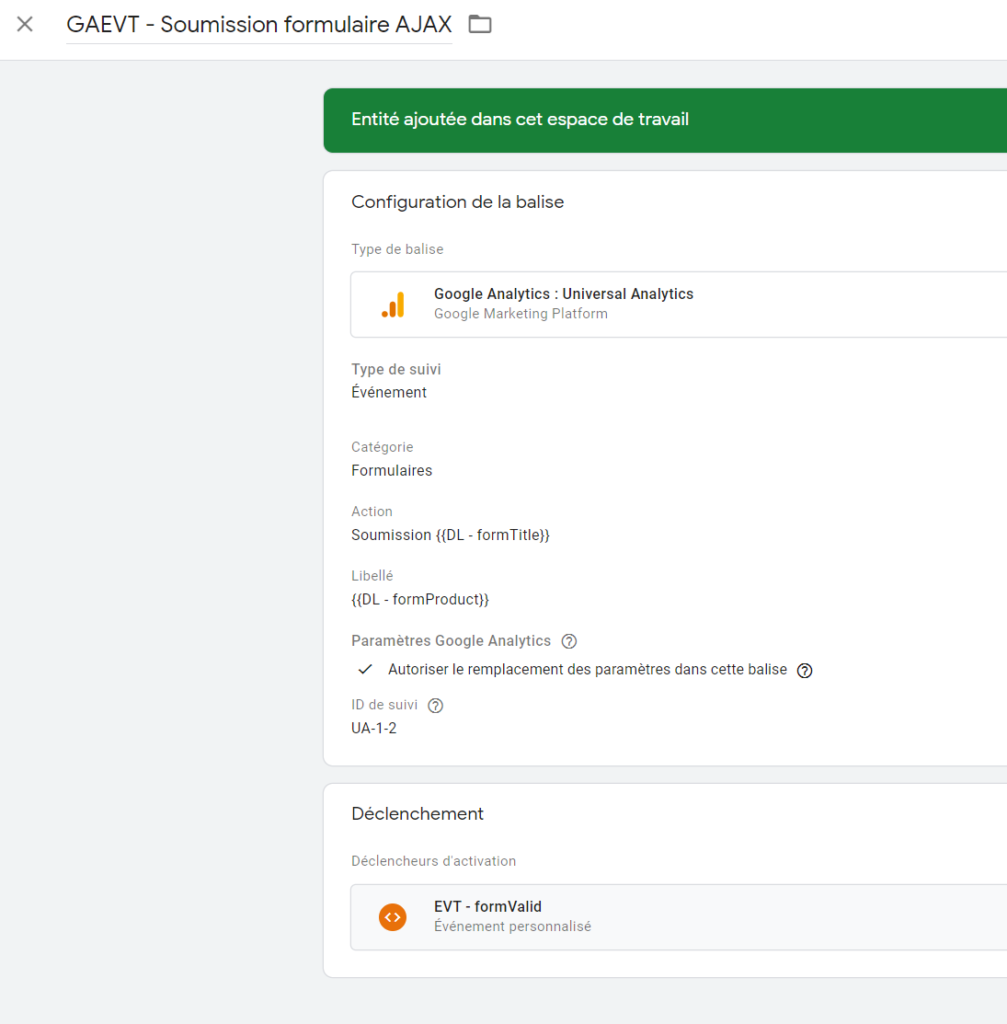
})Ensuite, je n’ai plus qu’à mettre un trigger branché sur formValid et de router les attributs » formTitle » et » formProduct » comme je veux : soit dans un event action / event label, soit dans un nom de page si je veux faire une page vue virtuelle, soit dans différentes concaténations…

Voilà, là, nous sommes juste sur du GTM 101 : dans mon front-end je fais déverser les informations de façon neutre (on pourrait aussi dire agnostique pour faire comme si on était à une conférence sur la transformation digitale), et je peux router ceci dans GTM. Si demain, je passe de GA à Adauby ou à AthéIhnternete (agnostique, tout ça, vous l’avez ?), je pourrai adapter mon routing outil par outil. Idem si je veux envoyer un tag de retargeting à la soumission du formulaire en question, pour lequel je pourrais utiliser ces paramètres sans aucun problème.
Il arrive malheureusement que l’on voie ce genre de specs écrites pour mesurer ce genre d’interactions :
dataLayer.push({
'event' : 'GAevent'
'GAeventCategory' : 'CRM',
'GAeventAction' : 'Validation formulaire Réclamation',
'GAeventLabel' : 'Chaussures taille 42'
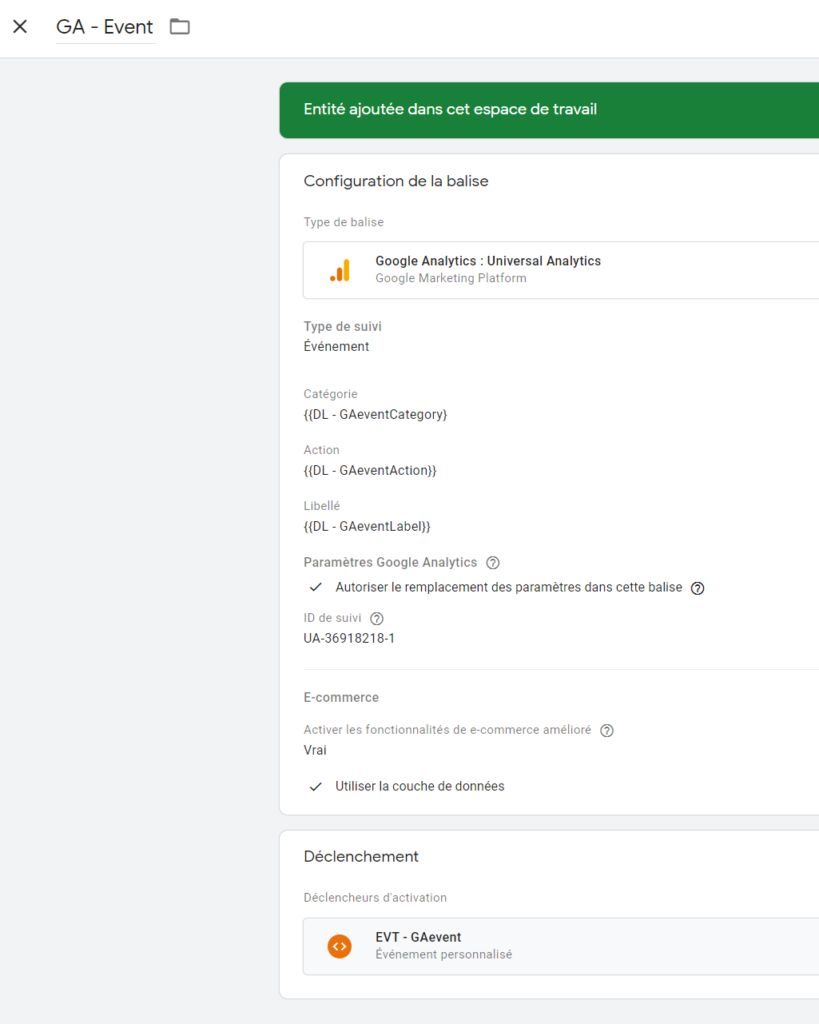
})C’est ce que j’appelle de l’implémentation tunnel. Côté GTM, cela va venir alimenter un » über tag d’event « , qui ressemble plus ou moins à ceci :

Pourquoi ce genre de pratiques est une très mauvaise idée ? Parce que cela créé un couplage fort entre GA et GTM. Concrètement, vous n’avez plus un Tag Management System, vous avec un Google Analytics Management System (GAMS, je vais le déposer). Et je ne veux pas entendre de » Ouais mais bon ça nous fait moins de boulot et puis si jamais le dev a mal bossé, on peut toujours rectifier au cas où « . Bah oui mais non. Parce que passer par GTM, ce n’est pas gratuit en termes de perf : il faut charger la librairie de GTM, le JSON de votre config, qu’il exécute toute sa logique, et enfin qu’il envoie GA.
Donc, de grâce, si vous faites ce genre de choses, mettez GA en dur, et focalisez vous sur les analyses, l’AB testing, et la dataviz. Voilà. J’ai fini.
Pourquoi cette digression beaucoup trop longue qui n’a a priori pas grand-chose à voir avec EEC ? Vous allez très vite comprendre. Mais pour cela, il va falloir faire un dernier petit détour, et se rendre dans la documentation de EEC avec GTM (un lien internet que vous avez déjà très certainement dans vos favoris, je n’en doute pas une seconde).
Exemple d’une page de transaction
Prenons l’exemple de ce que la doc nous conseille pour mesurer une transaction (purchase).
Je vous ai préparé pour l’occasion une page de démo au design élégant (sur la thématique de Didier Deschamps, parce que pourquoi pas) sur laquelle je ne saurais trop vous conseiller d’inspecter le code source (n’hésitez pas à la copier en local si vous voulez tester de votre côté). Cette page comporte de nombreux éléments pas forcément utiles ici (je l’utilise pour mes formations), mais je vous propose dans un premier temps de regarder ce qui se passe lors du clic sur le call to action » 10% de promo » :

Ici j’ai suivi de façon bête et méchante les instructions pour l’implémentation d’un promo click, dont le but est de venir populer le rapport GA suivant :

Pour l’instant, contentons nous de regarder ce qui se passe du côté de la preview GTM lors du clic sur ce CTA :

Bien sûr, à ce stade rien ne part côté GA, nous avons juste une alimentation du data layer.
Si on respecte à la lettre la doc, voici ce qu’on doit ensuite faire dans GTM pour venir alimenter un tag de Promo Click dans GA :

Note importante : ici, ce n’est pas tellement l’événement (Catégorie, Action…) qui va être crucial, mais le fait que l’on coche » Activer les fonctionnalités d’e-commerce amélioré » et » Utiliser la couche de données « . L’event ne sert qu’à » porter » les informations EEC.
On paramètre ensuite le trigger qui va avec…

…et une fois ceci en preview, on remonte bien le hit attendu côté GA :

Je pense que vous voyez parfaitement venir le truc : quand bien même vous avez sagement suivi la doc, nous sommes bien dans le cas typique d’un couplage trop fort entre GA et GTM. Votre TMS n’a absolument aucune intelligence, et ne fait que du passe-plat d’informations qui sont déjà préformatées rien que pour lui (le petit veinard).
Je vais tâcher de vous montrer pourquoi cette approche peut engendrer la fin de l’humanité (presque) : imaginons que mon gentil trafic manager me demande, à tout hasard, de lui envoyer un tag de remarketing au moment de notre clic sur la promo, qui ressemblerait à quelque chose comme ceci :
<script>
regieDeRemarketing.push({
'eventType' : 'Promotion Click',
'promoPosition' : 16, //Position de la promo
'promoName' : 'ABCDEF' //Nom de la promo
})
</script>On va bien entendu passer par un tag de type HTML custom (ou alors faire un template si on a vraiment le temps), pour lequel on devra un peu travailler pour obtenir les différentes variables demandées :
Pour commencer, la clé ‘promoPosition’ serait obtenue via une variable GTM comme ceci :

(oui, malgré tout, GTM nous facilite quand même un peu la vie pour ce qui est du parsing du data layer sur les objets liés à EEC).
En revanche, comme on peut le voir dans la preview, pour l’heure nous n’avons qu’un array à dispo :

Et pour rappel, nous avons besoin de remonter une string pour » promoPosition « , et une pour » promoName « . Donc il va falloir encore faire un petit travail supplémentaire sur cette variable, et cette fois, par moyen d’échapper à un petit JS custom…

…que je vais pouvoir donner à manger à mon tag de retargeting :

Et même chose pour ce qui est de la position, qui va encore nécessiter 2 variables du même genre. À noter qu’on peut aussi ne faire qu’un seul » niveau » de variables, et, directement au sein du tag, insérer directement le contenu de la 2ème variable :

Pour ceux qui n’auraient pas une grande expérience de ce type de tags, et si ça vous semble un peu touffu, cette situation n’est absolument pas exceptionnelle. C’est typiquement le quotidien (horrible, du coup) des infortunés analystes qui gèrent des tags média sur des sites e-commerce. Il faut partir d’un schéma fait pour l’EEC de GA, qui, pour le coup, est relativement » profond « , et le détricoter pour le remettre dans quelque chose qui va être propre à un tag donné.
J’ai même entendu parler, dans les recoins des internets, de « double data layer » qui aurait été implémenté sur certains sites où l’analyste ne savait pas manipuler l’objet « GTMifié » comme ceci. Je pense que quelques devs ont dû rigoler grassement quand on leur a demandé ça.
Puisqu’on parle de dev, un autre problème sur ce genre de configuration est le fait qu’elle les fait travailler totalement à l’aveugle. Pour eux, ce » ‘ecommerce’: {‘purchase’: {‘actionField’: { » n’a aucune signification, et si par malheur ils embarquent directement l’array de produits au niveau du « purchase » (erreur classique), ils ne sont en général pas formés à brancher GTM par eux-mêmes pour voir si la transaction part bien (ce qui est de toute façon complexe, GA étant d’une spectaculaire radinerie pour ce qui est des messages d’erreur de la validité des hits). Et si cela passe en prod sans que l’on ait le temps de recetter proprement, nous n’avons absolument aucune flexibilité pour réparer ceci.
En fait, ce qui me questionne profondément dans cette histoire, c’est pourquoi Google préconise de faire ceci, bordel ? Certes, le modèles de données de GA est déjà un peu particulier, et encore un peu plus tordu par EEC, mais je trouve ça relativement désolant d’avoir un outil aussi puissant que GTM à dispo, alors qu’eux-mêmes en recommandent d’en faire une sous-utilisation flagrante… Si quelqu’un a une explication, je serais très sincèrement preneur.
La solution avec un data layer à plat
Je vais arrêter de grogner, je pense que vous avez compris le sujet ; à la place, je vais vous donner la solution que je préconise pour toute implémentation EEC. Cela va se passer sur la même page de démo (Didier Deschamps, tout ça tout ça). Peut-être que vous l’avez déjà remarqué, mais au moment du chargement de la page, nous avons donc demandé à notre cher développeur (oui, c’est moi, je suis développeur full stack après tout) de nous y déverser, de façon » neutre « , toutes les infos liées à un produit :
<script>
var dataLayer = [{
'product' : {
'name' : 'Handspinner Didier Deschamps',
'id' : '0001111',
'price' : 39.99,
'taxes' : 12,
'shipping' : 8,
'promo' : true,
'brand' : 'Deschamps'
}
}]
</script>Ensuite, il suffit de cliquer sur le bouton » Valider » tout en bas de la page (pas besoin de remplir les champs de formulaire) pour faire une transaction fictive. La page ne se rafraîchit pas, on a directement une div qui s’affiche, et le data layer est alimenté comme suit, avec un event spécifique, et des infos spécifiques à la transaction (ID, nom du code promo utilisé…) :

Je pense que vous voyez un peu l’idée, qui va consister à exploiter ces informations pour reproduire la logique de la doc, mais côté GTM.
On va commencer le travail en créant notre tag de transaction côté GA, avec son trigger qui va bien :


Mais vous le voyez venir, bien évidemment notre tag ne fait rien qui ressemble de près ou de loin à de l’EEC. Et c’est donc là que nous allons apporter un peu d’intelligence, avec un mapper spécifique à la transaction. Mais tout d’abord, il nous faut 2 variables GTM, qui vont respectivement aller lire l’info produit poussée initialement dans le data layer, et les attributs liés à la transaction.


La première étape va bien sûr consister à vérifier qu’au moment de la transaction, les variables sont bien valorisées, toujours grâce à notre superbe preview :

Et c’est ensuite qu’intervient la magie de GTM, puisqu’on va maintenant reproduire la logique EEC dans une belle variable :

function(){
return{
'ecommerce': {
'purchase': {
'actionField': {
'id': {{DL - transactionInfo}}['id'] ,
'revenue': {{DL - product}}['price'] ,
'tax':{{DL - product}}['taxes'],
'shipping': {{DL - product}}['shipping']
},
'products': [{
'name': {{DL - product}}['name'] ,
'id': {{DL - product}}['id'],
'price': {{DL - product}}['price'],
'brand': {{DL - product}}['brand'],
'category': 'Handspinner',
'quantity': 1,
}]
}
}
}
}Comme vous pouvez le voir, ce mapper mélange à la fois des infos issues de l’array de produits, de l’array propre à la transaction, et même d’informations que l’on va renseigner en dur (en l’occurence, product category).
Il ne reste plus qu’une étape qui va nous permettre de connecter tout ceci, faire en sorte que notre event aille lire cette variable :

Plus qu’à vérifier que notre event part correctement dans la console (et si on veut faire les choses dans les règles de l’art, on peut même se faire un petit Tag Recording, parce que EEC, c’est quand même toujours un peu YOLO cette histoire) :

Maintenant, imaginons que la régie de remarketing sus-mentionnée demande un peu le même genre de tag que tout à l’heure, mais cette fois, pour une transaction. Voici la spec du tag :
<script>
regieDeRemarketing.push({
'eventType' : 'Order confirmation',
'orderAmount' : 50, //Montant de la transaction en tenant compte d'un code promo
'promo' : 'ABCDEF' //Nom du code promo utilisé
})
</script>Ici, j’ai ajouté un chouïa de challenge, puisqu’on va devoir jouer un peu avec le prix initial de notre produit, et la promo qui est poussée au moment de la transaction :

Dans le cas où tout est déversé à plat, faire ajouter des infos sur le produit est en général une formalité pour votre développeur, qui est désormais votre meilleur ami, juste après Patrick de la compta (sacré Patrick). L’intérêt est que l’on ne se casse pas la tête à renseigner des choses qui ne sont pas pertinentes dans le but de coller à tout prix au modèle de données de GA3.
Dernière note : ici, la transaction a lieu sur la page produit, sans rechargement. On pourrait imaginer que sur un site avec une page de confirmation dédiée, on ait tout dans un même objet au moment de la page de validation (données liées au produit, et données liées à la validation) ; on ne le répètera jamais assez, il faut toujours comprendre comment marche techniquement un site pour écrire ses specs intelligemment (et le prochain qui me sort un « template plan de marquage de FDP consulting.xlsx » je lui casse les genoux).
Gestion du multiproduit
Alors oui, bien évidemment, je vous vois venir.
» Ton truc c’est bien joli là, mon petit pote ; mais ta solution elle marche pour une transaction à un seul produit. Comment est ce que moi je fais si j’ai des transactions multiproduits ? «
Pas de page de démo ici, mais l’idée est d’avoir exactement les mêmes informations dans le data layer, si ce n’est que notre clé » product » ne va pas comporter un objet, mais plutôt un array d’objets :
<script>
var dataLayer = [{
'product' : [{
'name' : 'Handspinner Didier Deschamps',
'id' : '0001111',
'price' : 39.99,
'taxes' : 12,
'shipping' : 8,
'promo' : true,
'brand' : 'Deschamps'
},
{
'name' : 'Casquette Raymond Domenech',
'id' : '333555',
'price' : 16.29,
'taxes' : 9,
'shipping' : 8,
'promo' : false,
'brand' : 'Domenech'
},
]
}]
</script>Nous allons donc améliorer notre mapper avec une technique Javascript qui nécessite plus de 15 ans de théorie en computer science, j’ai nommé une boucle for :
function(){
var transactionProducts = [];
for (var i = 0; i < {{DL - products}}.length; i++) {
transactionProducts.push({
'name': {{DL - products}}[i].name,
'id': {{DL - products}}[i].id,
'price': {{DL - products}}[i].price,
'brand': {{DL - products}}[i].brand,
'quantity': 1
})
}
return{
'ecommerce': {
'purchase': {
'actionField': {
'id': {{DL - transactionInfo}}['id'] ,
'revenue': {{DL - product}}['price'] ,
'tax':{{DL - product}}['taxes'],
'shipping': {{DL - product}}['shipping']
},
'products': transactionProducts
}
}
}
}Rien de bien compliqué dans ce script, donc, par rapport au précédent. La seule différence est que l’on va créer notre array transactionProducts en amont, l’alimenter via une boucle for, donc, et ensuite, faire notre mapper de transaction exactement de la même façon. Pour ce qui est du tag et du trigger, on ne change strictement rien, c’est l’avantage de la méthode.
D’ailleurs, j’ai montré volontairement un exemple monoproduit puis un exemple multiproduit pour dérouler progressivement la méthodo, mais il est bien évidemment plus logique d’avoir, de base, un array, même dans le cas où vous n’avez qu’un seul produit : une boucle for peut tout à fait itérer sur une seule ligne.
J’ai volontairement fait un tag de transaction plutôt épuré, mais bien évidemment, ajouter un product variant, ou tout un tas de custom dimensions… devient dans ce cas un jeu d’enfant. Et bien évidemment je ne vous parle pas de l’énorme gain de temps que cela représente côté dèv : que vous soyez sur un monolithe type Ruby on Rails ou Symfony, ou encore une app avec une techno comme React ou Angular, les données liées aux produits sont en général disponibles dans un référentiel très harmonisé, et c’est un jeu d’enfant de les déverser dans le data layer sous cette forme.
Gérer l’ensemble des actions EEC
Bien évidemment, un setup enhanced e-commerce ne se limite pas aux transactions : vous mesurez très probablement les ajouts panier, les étapes du panier (paiement, choix de l’adresse, de la livraison…), les impressions, les clics sur les promos…
Certaines de ces actions peuvent être liées au chargement des pages (Checkout steps, Product view…) : dans ce cas, vous pouvez tout à fait faire un mapper qui part au Page View, et fonctionne sur la même logique que celui que je vous ai montré, avec un array de produits alimenté en amont de l’appel au snippet GTM. Vous pourrez ensuite avoir le trigger qui va bien pour que le mapper ne se déclenche que sur les pages qui génèrent l’action en particulier. Ou alors, libre à vous, s’il n’est pas simple d’identifier un product view sur un pattern d’URL simple, puis de demander à votre dev d’ajouter un attribut au data layer du type » productAction « , ce qui n’est en général pas plus compliqué.
Certaines autres actions (typiquement, la suppression d’un produit du panier) peuvent quant à elles se passer purement en JS : dans ce cas, le principe est le même, et vous pouvez tout à fait déverser les infos à plat, si ce n’est qu’il faudra bien sûr pousser un event du type » removeFromCart « .
On peut donc faire un mapper par type d’action EEC : un mapper pour les transactions, un pour les ajouts paniers, etc… ce qui fait totalement le job et est plutôt simple à maintenir. Et respecte finalement cette logique très simple qui consiste à avoir un nom d’event unique par type d’action.
Ecommerce GA4
Nous nous sommes pour l’heure beaucoup concentrés sur l’EEC pour GA3, mais ce qui est intéressant avec ces données » à plat « , c’est que lesdites données vont pouvoir être exploitées pour d’autres outils. Pour ce qui est de GA4, le principe est dans les grandes lignes le même, mais sans avoir à passer par un event » tampon « . Regardons déjà à quoi ressemble dans la doc le tag de transaction du ecommerce GA4 :

On va donc passer par un tag d’event templatisé dans GTM, dans lequel on peut d’ores et déjà renseigner quelques paramètres :

Et donc, pour aller remplir la clé » items « , nous allons donc nous occuper de cette logique de mapper :

function(){
return [{
'item_name': {{DL - product}}['name'],
'item_id': {{DL - product}}['id'],
'price': {{DL - product}}['price'],
'item_brand': {{DL - product}}['brand'],
'quantity': 1
}]
}EEC et CMS
Je suis obligé de parler des différents frameworks e-commerce si je veux que cet article atteigne sa complétude la plus totale. Et d’ailleurs, si j’avais été un peu plus honnête, j’aurais même pu aborder ce point en amont de toute ma diatribe sur le data layer à plat.
Il est en effet fort probable que, si vous travaillez sur un site e-commerce, ce dernier utilise un CMS comme Prestashop, Shopify, WooCommerce (de WordPress) ou encore Magento pour un plus gros site. Et il existe en général des plugins pour ces CMS, qui intègrent très bien EEC.
L’objet n’est pas de faire un listing complet, mais on peut en répertorier quelques-uns :
Google Analytics Enhanced Ecommerce Pro pour Magento (prix variable selon la version)
Shopify propose une intégration EEC native
Enhanced Ecommerce Google Analytics Plugin for WooCommerce
Alors OUI, l’immense majorité de ces plugins imposent une logique de couplage fort : on ne peut pas en vouloir à leurs concepteurs, ils n’ont fait que lire la doc. Et cela vous permet parfois d’avoir une implé EEC super complète en 1 clic (que vous allez quand même facturer, il faut bien manger hein).
Donc, votre réflexe doit être de demander au dev / à l’agence qui s’est occupé du site son avis : présentez les 2 possibilités, les avantages & inconvénients d’un data layer à plat ou d’un plugin. À savoir qu’un bon plugin est en général plus efficace qu’un mauvais dev.
Si vous partez sur un data layer à plat (ou si vous avez besoin d’argument pour le vendre à votre client), il faut quand même savoir les attributs que l’on va passer à GA, du type ID de produit, catégorie, variante… font souvent partie du b.a.-ba des modèles de données qu’il y a derrière ces CMS, et ne sont pas d’une complexité affreuse à calculer server side et à pousser dans le data layer. En particulier dans le cas d’un site tout neuf ou d’une refonte, ajouter un data layer à plat relève souvent de la broutille pour un dev qui doit de toute façon customiser un minimum. De plus, pensez un minimum à ce que vous allez devoir faire en termes de tagging : si vous ne faites que du GA3, tout va bien. Mais si GA4 commence à être un sujet (spoiler alert : GA4 commence à être un sujet), et/ou que vous avez pas mal de contraintes côté tags média (spoiler alert : vous allez avoir pas mal de contraintes côté tags média), cela vaut souvent le coup de se faire un petit dèv custom.
Full disclosure : n’allez pas crever les pneus de ma voiture si jamais vous utilisez un de ces plugins et qu’il s’avère qu’il produit des effets inattendus. Selon le degré de customisation / dette technique que vous avez sur votre CMS, il se peut que votre panier magique qui utilise une solution tierse, en flash et appelée en iframe dans un composant Angular.js, ne se comporte pas totalement comme Magento l’attendait #dézo.
Autre point important : si vous partez sur une solution à base de plugin, et sous réserve que vous ayez la bénédiction du dev, il est souvent possible de tester ceci sur une préprod. Et si ça vous coûte quelques dizaines d’euros, eh bien au pire vous partirez en vacances à Châteauroux plutôt qu’à Ibiza l’été prochain (et encore une fois, mollo avec les pneus de ma voiture).
Conclusion
Et voilà une bonne chose de (re)faite. Le setup EEC est un sujet qui me tenait à cœur et sur lequel je voulais écrire depuis un moment, car quand on regarde un peu le détail, il n’y a finalement pas grand-chose qui relève de la virtuosité côté Javascript. Et 1 an après, ma « nouvelle » technique à base de variable différenciée se révèle plus smooth, notamment pour ce qui est de GA4 et ses copains.
Et si beaucoup d’implémentations, sans aller jusqu’à dire qu’elles sont ratées, présentent un couplage trop fort entre GA et GTM, je tiens une nouvelle fois à dire que c’est avant tout la faute de Google (dézo) et de leur documentation qui devrait à mon humble avis être plus libérale (même s’ils sont partis sur la même chose pour GA4, ce qui me désole un peu).
Je suis donc super super curieux d’avoir vos retours d’expérience sur les implémentations EEC. Enfin, je suis toujours curieux d’avoir vos retours, mais là, encore plus que d’habitude. Vraiment. Je sais qu’il existe d’ardents défenseurs des 2 approches, et si, comme vous l’avez compris, j’ai choisi mon camp depuis un bon moment, je serai ravi d’avoir les arguments en faveur / défaveur des solutions, car il y en a forcément plein qui m’ont échappé.
Kiss, flex, et volupté.



